众所周知,微信小程序商城具有界面友好、交互便利、功能实用等特点,是企业和个人创业者搭建商城的不二选择。那么,怎么创建一个微信商城小程序呢?
这里我们通过之前的小程序商城项目进行说明,我们是购买SHOP++商城系统搭建的,因此就以这个项目给大家梳理一下小程序商城如何设置及相关操作,供大家参考。
第一步:微信小程序注册
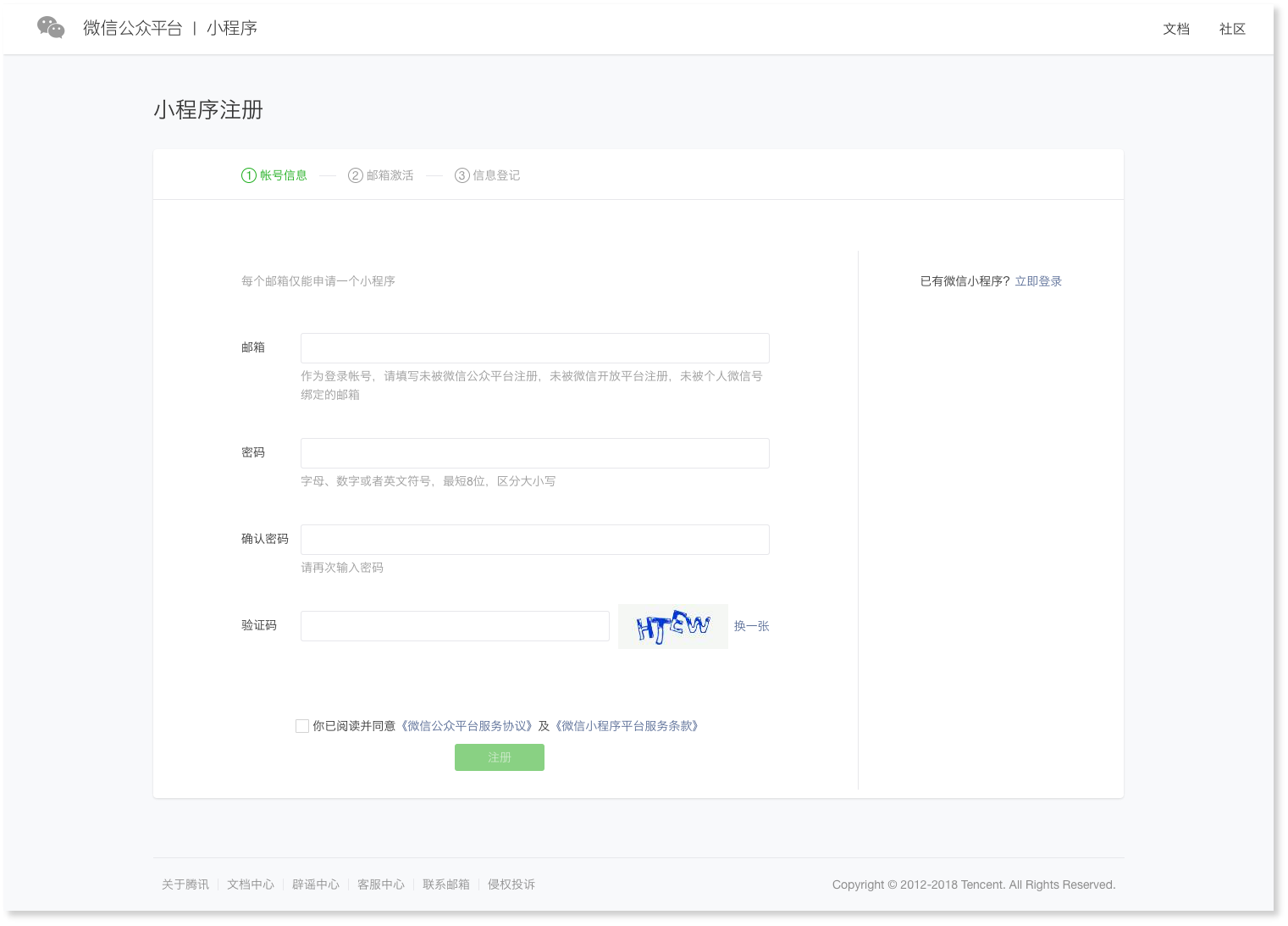
打开微信公众平台,点击【立即注册】进入注册页面,点击【小程序】帐号类型,进入【小程序注册】页面,根据页面提示完成注册操作,如下图所示:

第二步:添加微信开发用户
登录微信公众平台,进入【用户身份】页面,点击【添加成员】 ,根据页面提示完成相关操作,并在权限设置中勾选【开发者权限】、【体验者权限】选项,如下图所示:

第三步:设置微信小程序项目
访问微信开发者工具页面下载并安装微信开发者工具,打开微信开发者工具登录,选择【小程序项目】类型 ,设置【小程序项目】为SHOP++“weixin_mini_program”文件夹路径,同时设置【AppID】及【项目名称】并点击【确定】,如下图所示:

第四步:微信小程序项目开发上传
修改文件的URL值为实际网站网址,需要注意网址必须为 https 类型,点击工具栏【上传】按钮进行版本上传,如下图所示:

第五步:提交审核
小程序版本上传成功后,登录微信公众平台,打开【开发管理】页面,点击【提交审核】,如下图所示:

第六步:微信小程序项目备案
登陆小程序管理后台,点击【去备案】即可进入备案流程,小程序备案整体流程如下图所示:

第七步:微信小程序备案成功
管局审核通过后,将下发小程序备案号,意味着小程序备案成功,如下图所示:

第七步:微信小程序商城展示效果

上述是我们之前搭建小程序商城项目的一些配置方式介绍,我们也调研过,这种模式开发的小程序在商城搭建中应用较为广泛,还可以提高用户购买的体验和效率,希望本文能够对大家有所帮助!
