想打造一款既专业又有温度的咖啡App?今天就用一套完整的设计规范,拆解出实战细节,手把手教你做出高质感界面!
首先,字体选择了Cocon。这款字体圆润流畅,自带亲和感,非常适合咖啡这种温暖、生活气息浓厚的行业。它既能传达品质感,又不会让界面显得冰冷生硬。
配色方面,选用了四个核心颜色:
• FFFFFF(白色,主背景色,清爽干净)
• FEBA02(亮黄色,高光按钮,传达活力和引导)
• 622409(咖啡棕,情绪色,体现咖啡的浓郁)
• 120B09(深棕近黑,强调信息,营造高级感)
这组颜色非常有故事感,一眼就能让人联想到咖啡豆的色泽变化,从烘焙到香气四溢。
设计工具上,用的是Figma,高效协作、快速出效果,是现在设计师必备的。
那具体怎么落地成界面呢?细节很重要!
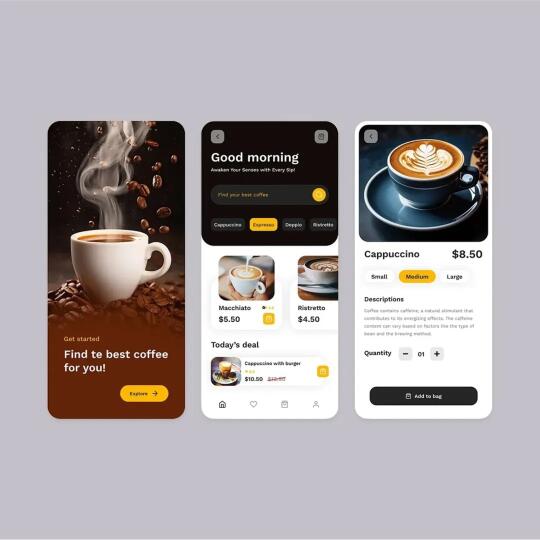
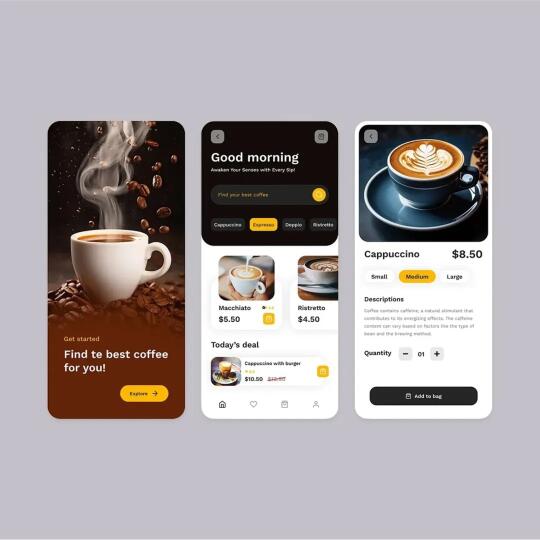
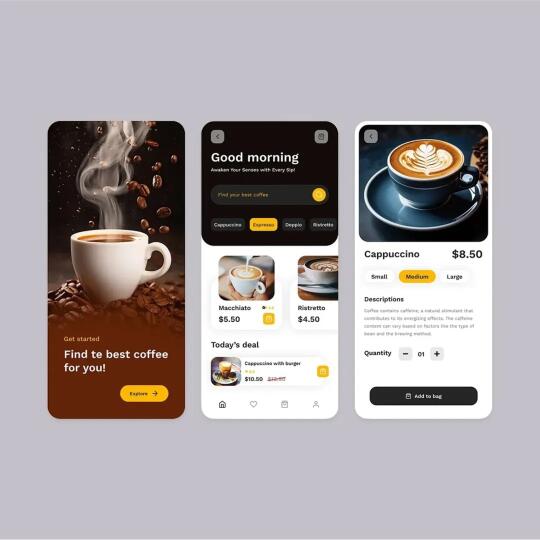
首页采用了大面积的深棕渐变背景,叠加一杯热气腾腾的咖啡图片,情绪直接拉满。文案简单有力:“Find the best coffee for you”,下面一个醒目的黄色“Explore”按钮,极具行动指引感。
列表页布局采用了黑色卡片背景,白色文字高对比显示,分类按钮用亮黄色突出当前选项,视觉焦点明确,让用户操作毫无压力。卡片内的商品信息清晰排列:图片、品名、价格一目了然,且留白合理,视觉呼吸感很好。
商品详情页则回归白色背景,让咖啡图片成为主角。不同容量选项用黄色高亮当前选择,增强交互体验。价格、描述、数量选择、加购按钮的排列都极为紧凑又不拥挤,提升了购买决策效率。
从行业角度来说,咖啡App属于体验驱动型产品,设计必须做到:
1. 传递温度(用颜色、字体营造氛围)
2. 强调体验流畅(按钮明显,操作简单)
3. 信息直观(价格、容量一眼可见)
4. 强化引导(黄色高光按钮,明确操作路径)
这一整套设计逻辑,既尊重了咖啡文化的质感,又满足了移动端的高效体验需求。
总之,好的设计,不只是好看,还要懂行业,懂用户,懂场景。如果你也想打造一款既有质感又能打动人心的App,用对字体、配色、工具,再打磨好每一处细节,就能离成功更近一步。