这些超有质感的网站,不是天马行空乱搞出来的,
而是从很简单的框架,一步步打磨细节,慢慢堆叠出来的。
就像我最近设计的一组案例,给大家看看:
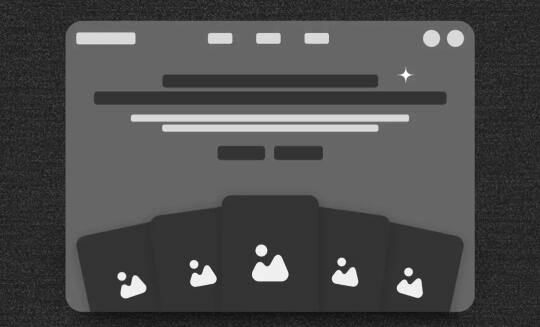
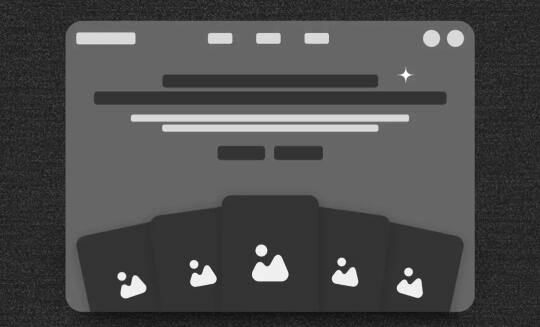
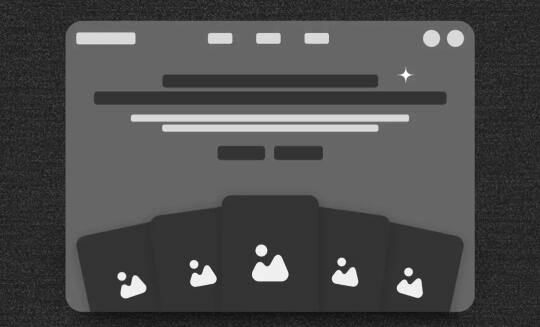
第一页,是很简单的线框图(专业叫UX Wireframe),
只有框架、占位图、按钮,什么颜色、字也没定。
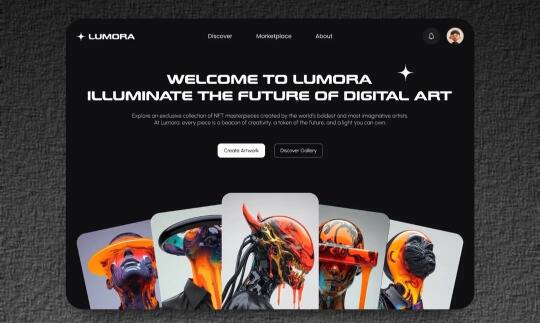
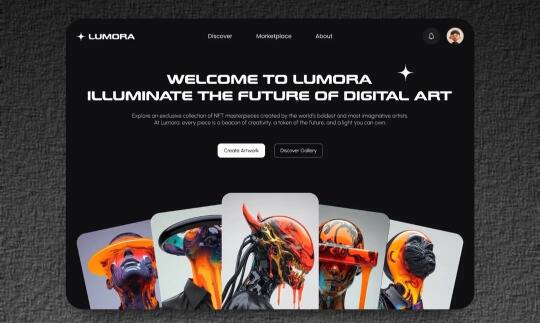
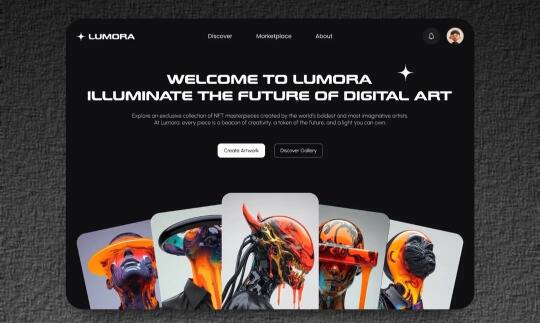
第二页,就是打磨好的成品UI界面,直接拉满科技感、未来感,
一秒就抓住了视觉焦点!
那,怎么从“灰扑扑的草图”,走到这么炸裂的界面呢?
我总结了6个小技巧,超级好上手!
【1】结构不乱,保留大框架
好的界面,骨架要稳。
像导航栏、标题区、按钮区、卡片区,先搭好位置,别着急花里胡哨。
【2】导航设计精致一点
LOGO、菜单栏、头像这些,细节都藏着质感。
字体要干净,间距舒适,还可以加一点小图标,瞬间提升高级感!
【3】标题要有气势
主标题大、大、大!
字重够、有层次,像“WELCOME TO LUMORA”这种,排版一拉开,立马震撼。
【4】按钮区分主次
主要动作按钮,用白底黑字;次要动作,用黑底白字。
又好看又引导清晰,用户一点就懂。
【5】卡片设计有空间感
卡片可以稍微倾斜一点,不要死板排一排。
每张图裁切到最吸引人的部分,做出堆叠感,画面一下就灵动了!
【6】配色干净统一
深色背景一用,整个人都精神了。
加点小亮点(比如小星星图标),氛围感直接拉满!
总结一句话就是:
不要急着堆效果,先搭好骨架,再慢慢加细节,才能做出有氛围、有力量感的界面!
如果你也在学UI,一定要记住:
✅ 保持结构清晰
✅ 打磨每个小细节
✅ 色彩要统一,不要乱炫技
一步步走下来,连小白都能做出超吸睛的界面!